第2回アニメーションの12の原則は予備動作です。
この動きは観客、視聴者などに重要になる動きを見逃さない、注目させるよう
準備させる為の動作です。
例えば、走る時のスタート、ジャンプ、ピッチング、顔の表情など。
もう少し詳しく説明すると、メインになる動きの前に起こる動作の事で、
走る時なら、上体を倒し、両手を前後に構える。
投球なら、脚を上げ、ボールを頭の上で構える。
ジャンプなら、膝を曲げ、屈んだ上体。
ビックリする表情なら、一度目をつぶり、顔のパーツを中心に集めるなど。
こうやって並べていくと予備動作は殆どメインになる動作の反対の動きを
している事に気づきます。
例外もありますが、気に留めておくとアニメーションを付ける上で役に立つと思います。
観客、視聴者には「おっ!今からこのキャラクターが何かするぞ」と思われなくても、
それを感じ取るように仕向けるのが予備動作。
後、予備動作は止め絵に近く、観客の目にも触れる部分であり、
キャラクターの性格が出る場所でもあるので、しっかりとポーズを意識して
付けると良いアニメーションになると思います!
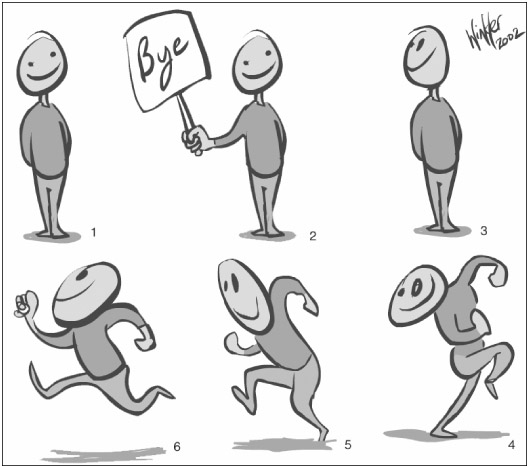
分かりやすく、下の画像で説明します。
「取る」という動作において実は1番→4番でも全く問題ありません。
しかしこの動作は一瞬であり、観客が見逃してしまう可能性もあります。
(厳密にはこの動作において見逃す事は無いかもしれませんが、あくまでも例題として)
なので2番の予備動作を加えて、「今から何かをするよ」と自然と訴えかけます。
そうする事で観客にも余裕が持て、「何かする」と潜在的にアピールするわけです。
他にも例をいくつか
↑この画像では4番がAnticipation
↑この画像では左がAnticipation
次回は演出(STAGING)です。
Tweet
登録:
コメントの投稿 (Atom)
OverWatch Fun Animation
Overwatch FunAnimation from Satoru Chinen on Vimeo . ここ最近、アニメーション以外にもモデリングやテクスチャ調べたり、 軽く作ってたりしてたんですが、 慣れない作業でフラストレーションが溜まっていたので何かアニメーシ...
-
こんにちは。 今月、晴れてアニメーションオンラインスクールのAnitoon Academia Level.1を卒業しました。 軽く流れを説明しますと、オーバーウォッチで有名(僕はウォークラフト)な ブリザードのシネマティックアニメーターをしている洋平さんが受け持っている...
-
Quick timeに変わるビューアーとして人気のあるKeyframeMPの上位版と言える KeyframeProがリリースされました。 今のところWindows版しかないのでMac版が出たら欲しいところ。 QTのような範囲再生、書き出しがあり、他には動画を複数インポート...
-
今回紹介するのは動画プレイヤー! Keyframe MP Overview from Chris Zurbrigg on Vimeo . Keyframe MP です キタキタキターーー! ようやく来ましたよ! コレは10ヶ月前くらいに少し話題になっていて開...



0 件のコメント:
コメントを投稿